大家好,我是公众号3分钟学堂的郭立员~
前言
今天找资料的时候,看到有些资料需要关注公众号获取验证码才能访问下载。
这种验证是为了给公众号引流,可以强制用户关注公众号后,才能得到自己想要的资料。
其实我们脚本上也可以放一个公众号二维码让别人关注后,给对方验证码,才能继续使用脚本。
一、制作思路
①、准备一个公众号二维码
在公众号后台有二维码下载,如果你想要给微信引流也可以放微信二维码。
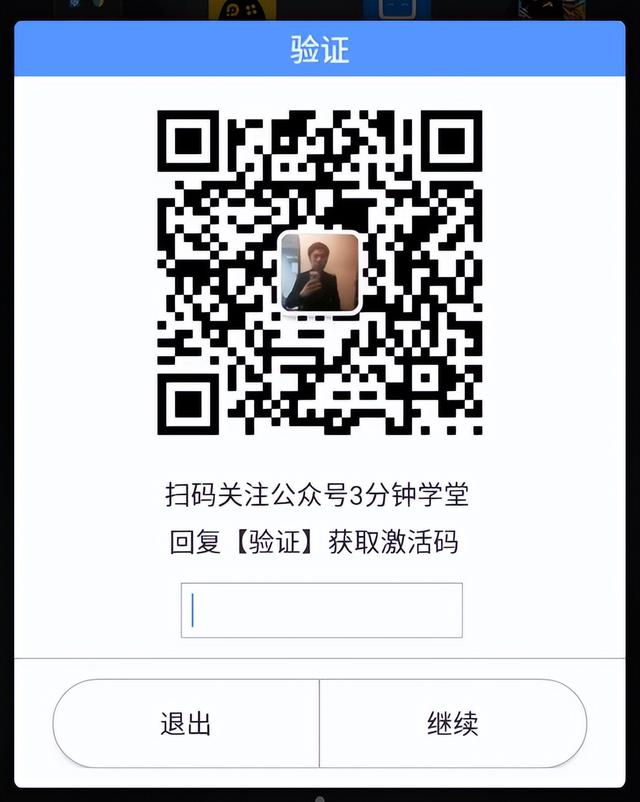
②、制作一个动态界面

这一步是让用户扫码关注公众号,然后得到一个激活码填入到界面当中。
③公众号设置关键词自动回复
把【验证】作为关键词,设置一条自动回复消息,用户回复后可以得到一个激活码字符串,至于激活码内容可以随意设置。
④对激活码做真伪验证
当用户点击继续按钮后,获取用户填写在输入框里面的激活码,如果和我们预先设置的一致,验证成功,可以正常使用脚本,否则直接结束脚本。
二、脚本代码
①、动图界面代码
UI.Newlayout ("验证") UI.AddTextView("验证", "填充1", "",100,20) UI.AddImageView("验证", "image_view", "/sdcard/pictures/wx.jpg",400,400)UI.NewRow "验证", "new_row_2", 600, 50UI.AddTextView("验证", "填充2", "",135,20) UI.AddTextView "验证", "文字框1", "扫码关注公众号3分钟学堂"UI.NewRow "验证", "new_row_2", 600, 50UI.AddTextView("验证", "填充2", "",140,20) UI.AddTextView("验证", "文字框1", "回复【验证】获取激活码")UI.NewRow "验证", "new_row_2", 600, 100UI.AddTextView("验证", "填充2", "",152,20) UI.AddEditText("验证", "输入框1", "",300,60) UI.Show ("验证")
界面核心代码是一个图片、两段文字,一个输入框,至于其他代码都是为了控制位置让界面看着整齐用的。
②、获取输入框里面的内容
在点击界面下方的按钮后,获取输入框里面的内容,然后判断是否和我预设的激活码一致,如果相同就提示验证成功,否则提示失败并结束脚本。
按钮点击事件,这里用的是关闭界面事件
UI.SetOnClose("验证",验证激活码)
获取输入框文字代码
UI.GetText("输入框1")
③、完整代码
UI.Newlayout ("验证") UI.AddTextView("验证", "填充1", "",100,20) UI.AddImageView("验证", "image_view", "/sdcard/pictures/wx.jpg",400,400)UI.NewRow "验证", "new_row_2", 600, 50UI.AddTextView("验证", "填充2", "",135,20) UI.AddTextView "验证", "文字框1", "扫码关注公众号3分钟学堂"UI.NewRow "验证", "new_row_2", 600, 50UI.AddTextView("验证", "填充2", "",140,20) UI.AddTextView("验证", "文字框2", "回复【验证】获取激活码")UI.NewRow "验证", "new_row_2", 600, 100UI.AddTextView "验证", "填充2", "", 152, 20UI.AddEditText "验证", "输入框1", "", 300, 60UI.SetOnClose("验证",验证激活码)TracePrint UI.Show ("验证")Function 验证激活码() dim code=UI.GetText("输入框1") TracePrint code If code = "1234" Then For 5 ShowMessage "验证成功" delay 1000 Next Else For 5 ShowMessage "激活码错误" delay 1000 Next EndScript End IfEnd Function
三、扩展知识点
为了让脚本人性化,其实用户如果验证过一次以后,再次打开脚本就不需要验证了。
这里我想到的方法是用文本保存一个验证状态。
在弹窗界面前,先读取文本查看验证状态,如果是首次使用脚本,没有验证过,那么就弹窗动态界面,让用户验证。
如果验证状态是完成了验证,那么就不弹窗动态界面了,直接开始运行脚本。
=正文完= |


 |Archiver|手机版|小黑屋|创赢网
( 湘ICP备17022177号-3 )
|Archiver|手机版|小黑屋|创赢网
( 湘ICP备17022177号-3 )